Il Cumulative Layout Shift (CLS), che letteralmente significa “variazione cumulativa del layout”, è un indicatore che misura la stabilità del layout di un sito web. Il CLS, insieme al Largest Contentful Paint (LCP) e il First Input Delay (FID), vengono definiti Core Web Vitals e rappresentano le nuove metriche che a partire del 2021 saranno utilizzate da Google per valutare l’esperienza degli utenti all’interno di un sito web. La User Experience è un fattore di ranking sempre più rilevante, per questa ragione è bene conoscere cosa sono queste metriche e come possiamo migliorarle, iniziando proprio dal Cumulative Layout Shift.
Cos’è il Cumulative Layout Shift
Indice
Il CLS è un indicatore utilizzato da Google per analizzare la stabilità dell’interfaccia di un sito web. In parole semplici, misura gli spostamenti imprevisti che alcuni elementi che compongono una pagina web percorrono durante la fase di caricamento.
Ti sarà sicuramente capitato, ad esempio, di entrare in un sito per leggere una notizia online e assistere a dei particolari cambiamenti nella struttura della pagina, come spostamenti di parti di testo o la comparsa improvvisa di banner pubblicitari, video o immagini. La maggior parte delle volte questi episodi tendono a generare fastidi e noie, peggiorando la navigabilità sul sito. Inoltre potrebbero anche portare gli utenti a commettere degli errori inducendoli a cliccare involontariamente su bottoni o link che in un’altra situazione non avrebbero cliccato.
Il CLS viene utilizzato quindi per analizzare e definire qual è il grado di stabilità visiva dei siti web, prendendo in esame tutti quegli elementi che, a causa della loro instabilità, potrebbero peggiorare l’esperienza degli utenti. L’unità di misura del CLS è lo spazio: in base a questo elemento Google riesce a misurare il livello delle variazioni di layout. Attraverso dei punteggi, poi, riesce a classificare l’esperienza dell’utente e l’usabilità del sito web preso in esame. Più le pagine si rivelano instabili, più la User Experience sarà percepita da Google come scadente.
In cosa consistono gli spostamenti del layout di una pagina web
Come anticipato, gli elementi che causano spostamenti imprevisti del layout possono essere le immagini, i video, i caratteri, i moduli di contatto, alcuni pulsanti e altre tipologie di contenuti.
Più nel dettaglio potrebbe accadere che, durante la fase di caricamento, gli elementi che compongono la pagina web si spostano verso l’alto o verso il basso modificando la posizione assunta inizialmente, portando l’utente a sbagliare facendo clic. Tutto ciò accade perché non è stato impostato lo spazio necessario per tutti gli elementi che compongono la pagina web, quindi il browser sarà costretto a spostare alcuni contenuti per fare spazio. Questi problemi compromettono senza dubbio l’usabilità del sito e sono sempre più ricorrenti nei dispositivi mobili, a causa dello schermo tipicamente più piccolo. Un esempio visivo offerto da Google stesso, sarà sicuramente più utile ai fini della comprensione:
Cosa misura il Cumulative Layout Shift
Il cumulative Layout Shift misura “la somma totale di tutti i punteggi dei singoli spostamenti di layout per ogni spostamento imprevisto del layout che si verifica durante l’intera durata della pagina”, come riportato su web.dev. Gli elementi instabili riportano le voci layout-shift determinate dal Layout Instability API, ogni qualvolta che un elemento tende a modificare la sua posizione iniziale tra due frame, determinando di fatto una variazione di layout.
Quanto è importante il CLS per la SEO e per la User Experience
Un CLS basso indica che gli utenti provano sensazioni piacevoli durante la navigazione all’interno della pagina web che stanno visitando. Per questa ragione l’obiettivo deve essere quello di ridurre il più possibile questo indicatore. Al contrario, un punteggio alto del CLS indica l’esistenza di alcuni problemi di codifica a livello dei contenuti, che in ogni caso possono essere risolti.
Gli elementi che causano il Cumulative Layout Shift
Come riportato da Philip Walton e Milica Mihajlija nell’articolo su web.dev, sono cinque gli elementi in grado di provocare una variazione cumulativa del layout:
- Immagini e video senza dimensioni
- Annunci, embeds e iframe senza dimensioni
- Contenuto iniettato dinamicamente
- Font basati sul Web che provocano FOIT/FOUT
- Azioni in attesa di una risposta di rete prima di aggiornare DOM
Come si calcola il Cumulative Layout Shift
Il CLS viene calcolato in base alla misurazione di due elementi: l’Impact Fraction e la Distance Fraction, che insieme analizzano la parte della schermata della pagina web che presenta della variazioni di layout. In particolare prendono in considerazione la dimensione e lo spostamento degli elementi nella finestra tra due frame renderizzati.
La formula per calcolare il punteggio della variazione di layout è:
Layout Shift Score = frazione d’impatto * frazione di distanza
Una buona esperienza utente è testimoniata da un CLS con punteggio inferiore a 0.1. Per essere sicuri di raggiungere questo valore, è consigliato misurare il 75° percentile dei carichi di pagina, segmentandolo sui dispositivi desktop e mobile.
Impact Fraction
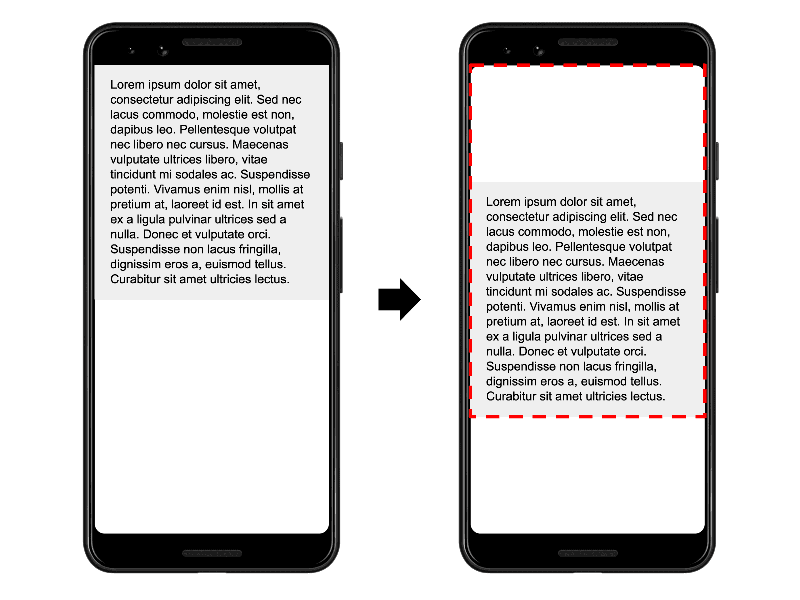
L’Impact Fraction o frazione d’impatto misura l’effetto degli elementi instabili tra due frame sull’area della schermata interessata da una variazione di layout. In pratica, misura lo spazio totale occupato da un elemento, a partire dalla sua posizione iniziale di caricamento sino a quella finale, fino al termine completo del rendering della pagina.

Ad esempio, come si nota dalla figura, la parte di testo nel primo frame interessa metà della finestra, mentre in quello immediatamente successivo tende a spostarsi verso il basso del 25%. La parte tratteggiata in rosso identifica l’unione delle aree in cui la parte di testo instabile era visibile in entrambi i frame, pari al 75%. In questo esempio quindi l’impact frame è 0.75.
Distance Fraction
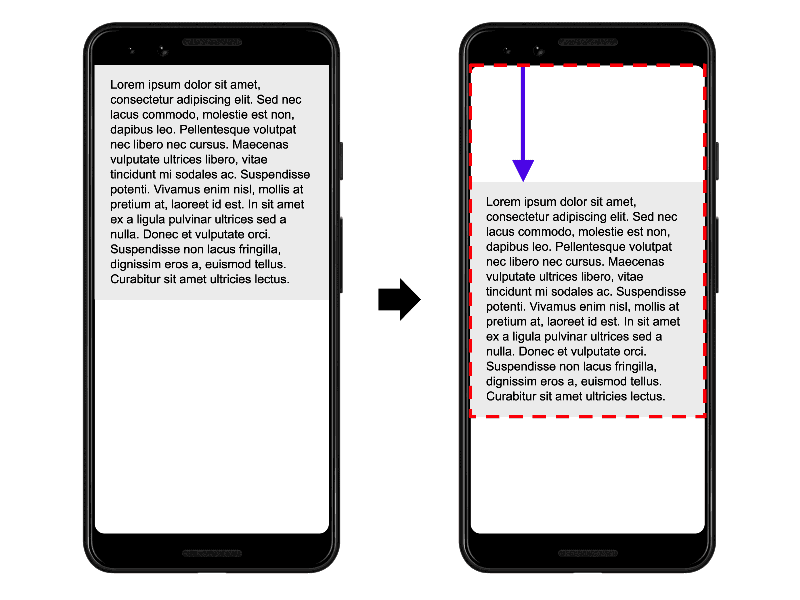
La Distance Fraction o frazione di distanza misura la distanza (in lunghezza e in larghezza) che gli elementi che si rivelano instabili hanno percorso rispetto alla finestra. In pratica si divide la distanza maggiore percorsa da un elemento instabile per la dimensione maggiore della schermata, che sia essa la lunghezza o la larghezza.

Nell’immagine sopra si può notare che la dimensione maggiore è l’altezza e l’elemento instabile, ossia la porzione di testo, si sposta verticalmente verso il basso del 25%, comportando di fatto una distance fraction pari a 0.25.
Il Layout Shift Score
Seguendo gli esempi riportati sopra, il punteggio del CLS è pari al prodotto tra la Distance Fraction e l’Impact Fraction, quindi:
0.75 * 0.25 = 0.1875
Il risultato mostra un punteggio inferiore allo 0.1, di conseguenza in questo caso l’esperienza utente può essere considerata buona.
Variazione cumulativa del layout: alcuni esempi
Nell’articolo di approfondimento sul CLS realizzato da Philip Walton e Milica Mihajlija, attraverso altri esempi che riporteremo di seguito, è stato dimostrato come un contenuto aggiunto a quello esistente possa influire sul Layout Shift Score.

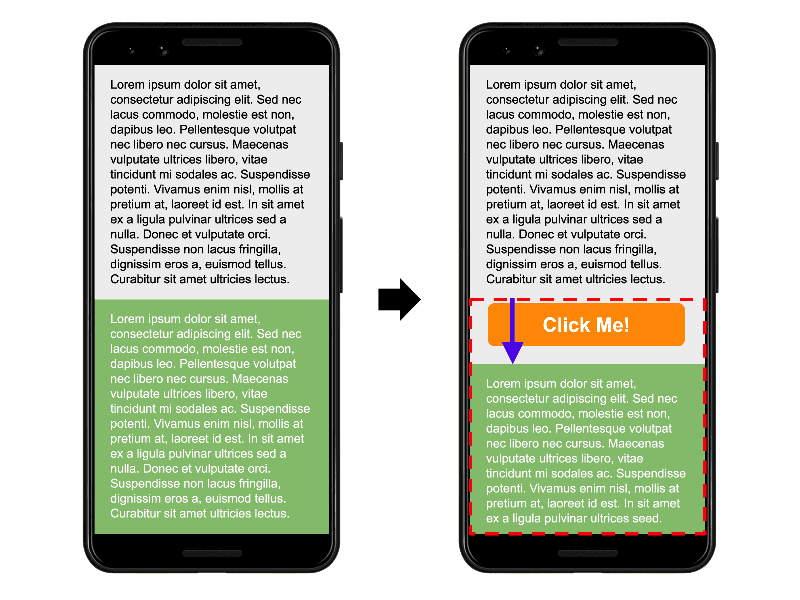
In questo primo esempio, il bottone con la Call To Action “Click Me” compare, aggiungendosi, al di sotto della prima porzione di testo in grigio e in nero, spingendo verso il basso la parte di testo bianca e verde.
È vero che l’area in grigio aumenta, ma in realtà la sua posizione iniziale non vede modifiche e per questa ragione non possiamo considerarlo un elemento instabile. Ugualmente il bottone non era presente nel DOM e di fatto non ha subìto alcuna modifica di posizione. L’unico elemento che può essere considerato effettivamente instabile è la porzione di testo in bianco e in verde, la quale si sposta in modo parziale fuori dal riquadro di visualizzazione.
Come avviene in questo caso il calcolo?
Per quanto riguarda l’Impact Fraction, bisogna considerare che l’unione delle aree visibili tra la parte di testo in verde e in bianco e la parte in grigio in cui si aggiunge il bottone è uguale all’area del testo in verde del primo fotogramma, ossia il 50% della finestra. L’impact Fraction in questo caso è pari a 0.5.
La frazione di distanza viene invece individuata dalla freccia viola che indica lo spostamento verso il basso effettuato dalla porzione di testo in verde e bianco, pari al 14% della finestra. La frazione di distanza in questo caso è pari a 0.14.
Il Layout Shift Score è dato da 0.5 * 0.14 = 0.07.

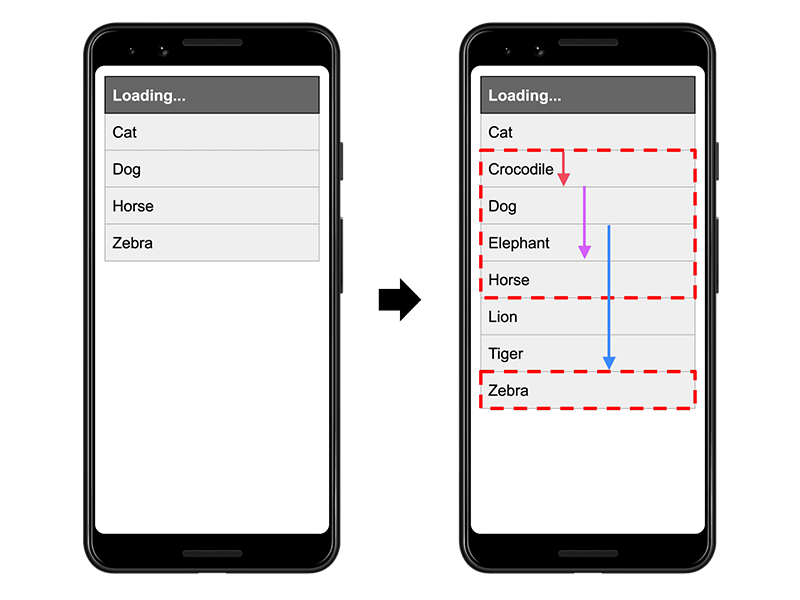
In questo secondo esempio notiamo che nel primo fotogramma abbiamo un elenco ordinato alfabeticamente, mentre nel secondo troviamo lo stesso elenco ampliato grazie all’aggiunta di ulteriori risultati.
Si può notare fin da subito che gli elementi che cambiano la loro posizione iniziale sono “Dog”, “Horse” e “Zebra”. Gli elementi che si aggiungono all’elenco non erano nel DOM, di conseguenza le loro posizioni iniziali non si possono dirsi modificate pertanto non possiamo considerarli elementi instabili.
I rettangoli tratteggiati in rosso identificano l’unione delle aree visibili, pari al 38% della finestra e generano una frazione di impatto dello 0.38. Le frecce colorate, invece, individuano le distanze percorse dagli elementi instabili rispetto alla loro posizione iniziale. “Zebra” è l’elemento che ha percorso una distanza maggiore rispetto agli altri due risultati, che corrisponde al 30% dell’altezza della finestra, con una frazione di distanza di 0.3.
In questo esempio il Layot Shift Score sarà pari a: 0.38 * 0.3 = 0.1172.
Variazioni attese vs variazione inattese
I cambiamenti di layout non sono da considerarsi tutti negativi. In realtà, solo le variazioni di layout inattese possono inficiare sull’esperienza di navigazione di una pagina web.
Se i cambiamenti di layout sono la diretta conseguenza di interazioni tra l’utente e gli elementi della pagina, come ad esempio il clic su un link o l’utilizzo del motore di ricerca interno, allora non porteranno ad alcuna conseguenza negativa vista l’esistenza di un rapporto di causa-effetto evidente per l’utente. Ovviamente in questi casi di variazioni di layout, le modifiche devono avvenire velocemente proprio per mettere in evidenza la relazione tra l’azione dell’utente e la sua diretta conseguenza. Per questo motivo, sarebbe meglio creare uno spazio libero in cui aggiungere un segnalatore di caricamento con la funzione di indicare all’utente che qualche elemento è ancora in fase di caricamento.
Field Tools e Lab Test per misurare il CLS di un sito web
Per analizzare la stabilità di layout del nostro sito o di determinate pagine web si possono utilizzare tanti strumenti in grado di misurare il CLS, in laboratorio o sul campo. In particolare, i test in laboratorio sono molto importanti perché si basano su una simulazione del comportamento del sito nel momento in cui un utente naviga in una pagina web. Inoltre si rivelano degli strumenti molto utili perché, effettuando dei semplici test, permettono di scoprire eventuali errori o problemi di layout prima di inviarlo agli utenti.
Per quanto riguarda i field tools, tra i tanti sono utili:
- Chrome User Experience Report
- PageSpeed Insights
- Google Search Console, grazie al nuovo rapporto Core Web Vitals
Tra i Lab Tools invece si consigliano:
- Chrome Dev Tools
- Lighthouse
- WebPageTest
Chrome Dev Tools, in particolare, è una suite di strumenti per sviluppatori completamente gratuita integrata su Google Chrome, che aiuta a rilevare immediatamente i problemi di un sito, tra cui le variazioni di layout. Utilizzare la funzione di Dev Tools per verificare gli shift di layout è veramente semplice:
- Imposta la navigazione in incognito
- Fai clic con il pulsante destro su un elemento della pagina web e seleziona “Ispeziona”. Oppure premi in combinazione CTRL + Maiusc + I o CMD + Maiusc + C
- Seleziona Performance
- Seleziona Rendering
- Seleziona Layout Shift Regions
- Premi CTRL + E oppure CMD + Shift + E per registrare
- Premi sulla sezione Event Log
- Filtra per “shift”
- Individuare in quali punti si verificano le variazioni di layout
Un altro modo ancora più semplice per misurare il Cumulative Layout Shift è quello di utilizzare la library Javascript web-vitals.
Come ottimizzare il Cumulative Shift Layout
Le variazioni di layout possono essere evitate seguendo dei piccoli accorgimenti.
Ad esempio, abbiamo visto che immagini e video prive di dimensioni possono comportare episodi di instabilità di layout. Per evitare questo problema, si dovrebbero sempre includere gli attributi di dimensione nelle immagini e nei video. In alternativa, si potrebbe riservare lo spazio in caricamento con le caselle CSS. Infatti, così facendo, il browser riuscirebbe ad allocare all’interno della pagina l’esatta quantità di spazio necessaria per l’immagine o il video in caricamento.
Un altro consiglio è quello di non posizionare mai dei nuovi contenuti al di sopra di quelli già esistenti, a meno che non si tratti di una variazione di layout attesa, ossia derivante da un’interazione dell’utente effettuata con determinati elementi della pagina.
Infine, è da prediligere la trasformazione delle animazioni in animazioni di proprietà.


